Подключение и настройка ESP8266 к Arduino IDE
Данный алгоритм актуален на 24.04.2024, операционная система Mac OS.
Программирование модуля ESP8266 для управления встроенным на плате светодиодом, достаточно просто, если правильно использовать следующие шаги установки и настройки.
Весь процесс может занять не более 30минут, в зависимости от скорости интернета, параметров компьютера и времени на подключение модуля к компьютеру. Мы будем использовать Wi-Fi модуль NodeMCU V3 ESP8266 ESP-12 (CH340):

1. Установка Arduino IDE
Для начала работы необходимо скачать и установить приложение Arduino IDE, предназначенное для создания и загрузки программ на Arduino-совместимые платы. Для этого скачаем Arduino IDE с официального сайта arduino.cc:
- Перейдите на официальный сайт arduino.cc.
- Выберете свою операционную систему, в нашем случае мы выбрали Mac OS.
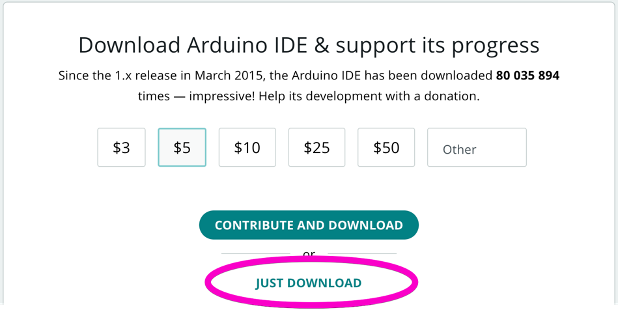
- После выбора операционной системы попадаем на страницу https://www.arduino.cc/en/donate/ где кликаем JUST DOWNLOAD

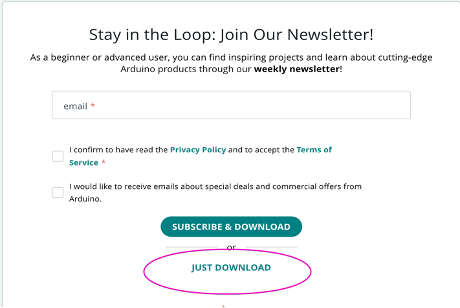
- Затем на открывшейся странице можете подписаться на новости от arduino.cc или просто игнорируем подписку и еще раз клацаем JUST DOWNLOAD

- Ура, мы получили установочный файл, запускаем его.
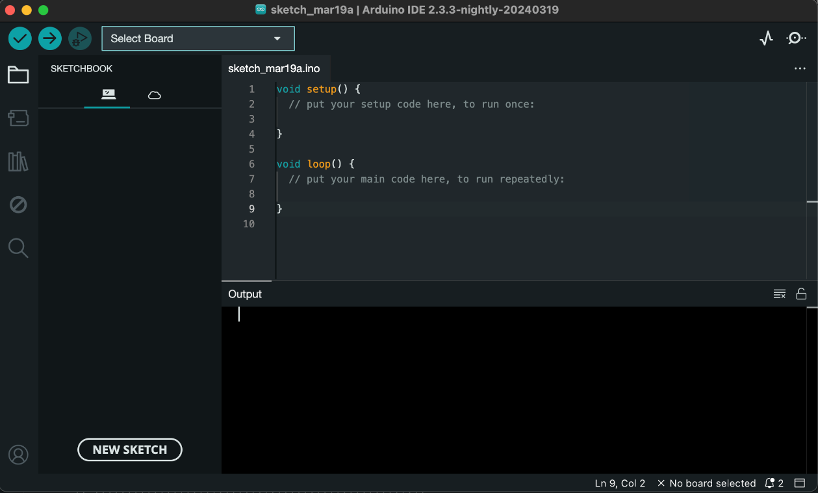
- В итоге, у нас открывается стартовое окно программы Arduino IDE:

После установки Arduino IDE необходимо скачать требуемые платы для микроконтроллера ESP8266:

2. Подключение к компьютеру
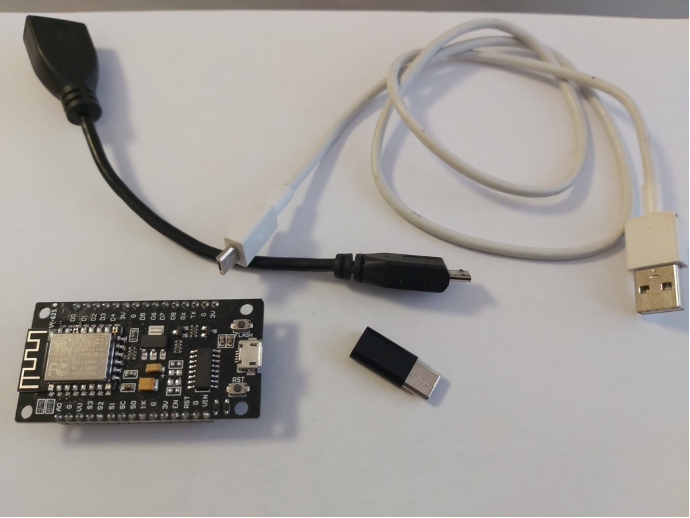
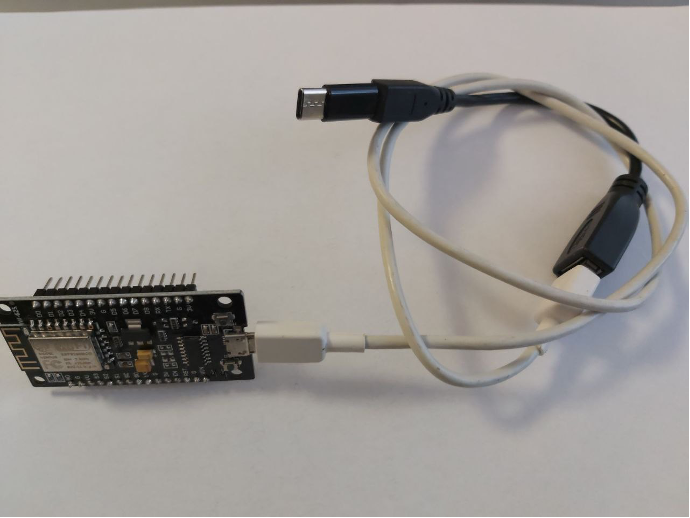
В данном случае были использованы переходники micro-USB на USB Type-C, так как модуль имеет гнездо подключения с разъемом micro-USB, а компьютер только USB Type-C. Набор для коммуникации:


3. Запустим базовый пример для мигания встроенного светодиода
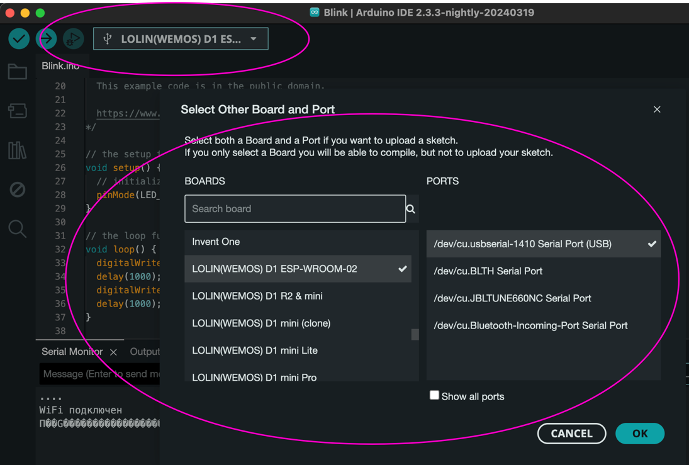
Для взаимодействия с компьютером нужно определить порт (гнездо USB), который можно найти эмпирически, путем подключения-отключения модуля от USB порта компьютера, в моем случае 1410. Затем необходимо подключить плату, в данном случае использовал LOLIN(WEMOS) D1 ESP-WROOM-02

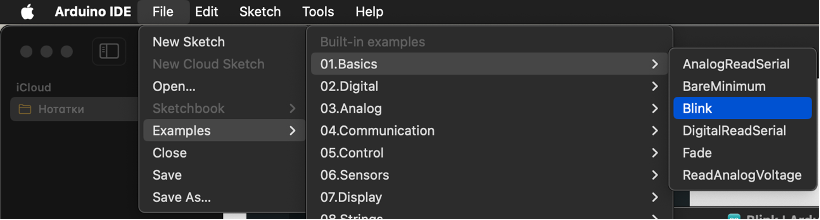
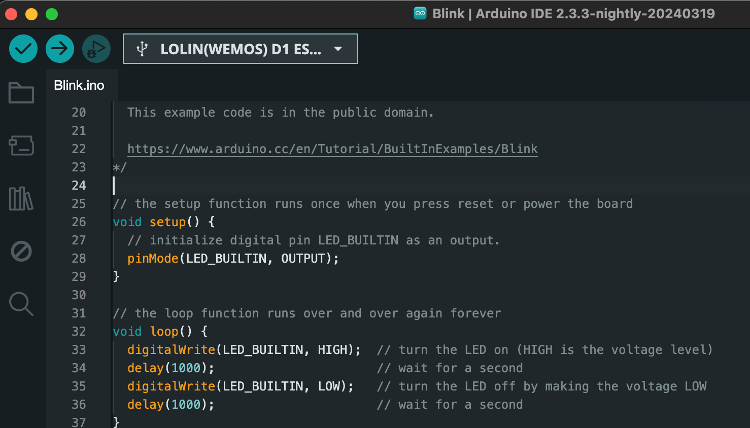
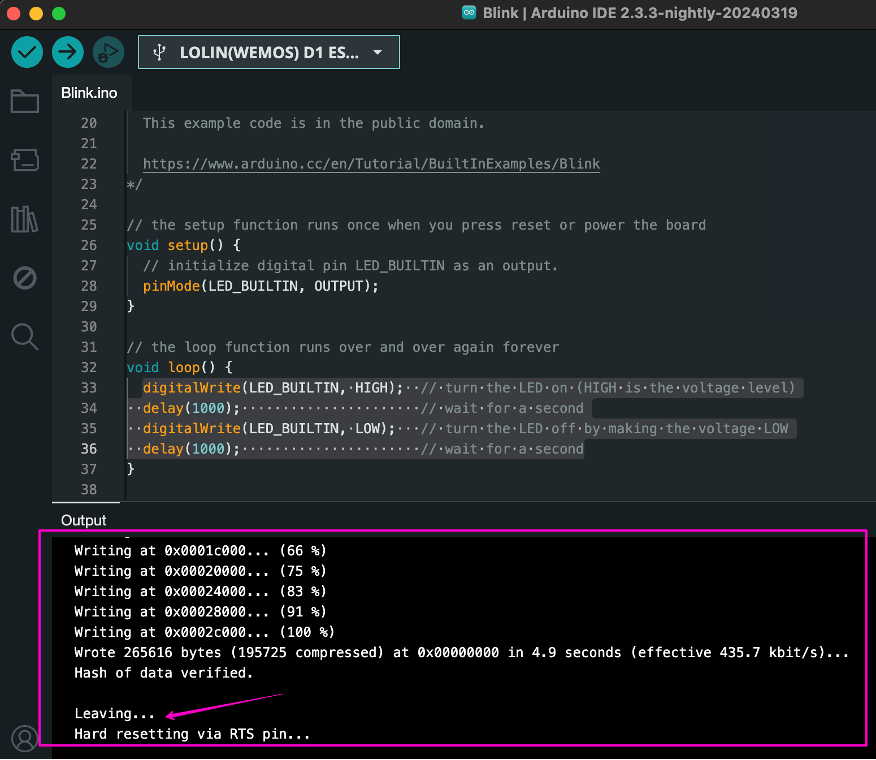
Для этого в меню Arduino IDE откроем пример file -> examples -> 01.Basics -> Blink.

delay:



И смотрим на плату, где светодиод моргает с прерыванием в 1 секунду:
Путем измененияdelay можно перенастроить период включения диода, после чего нужно повторить upload, дождаться окончания перепрошивки модуля и убедиться, что работа диода происходит корректно.
Видео инструкция изменения периода Вкл/Выкл диода доступна по ссылке:
Результат работы модуля с новой прошивкой:4. Соберем свое первое устройство - Внешний мигающий светодиод (blink)
Нам понадобится:
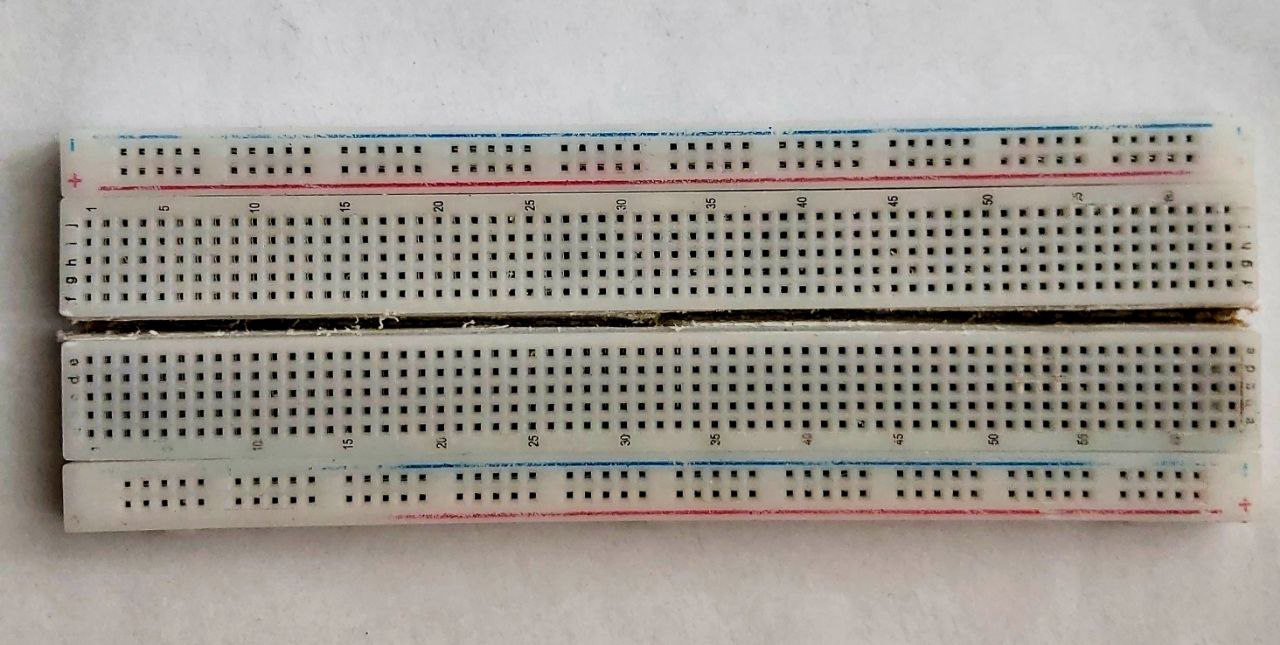
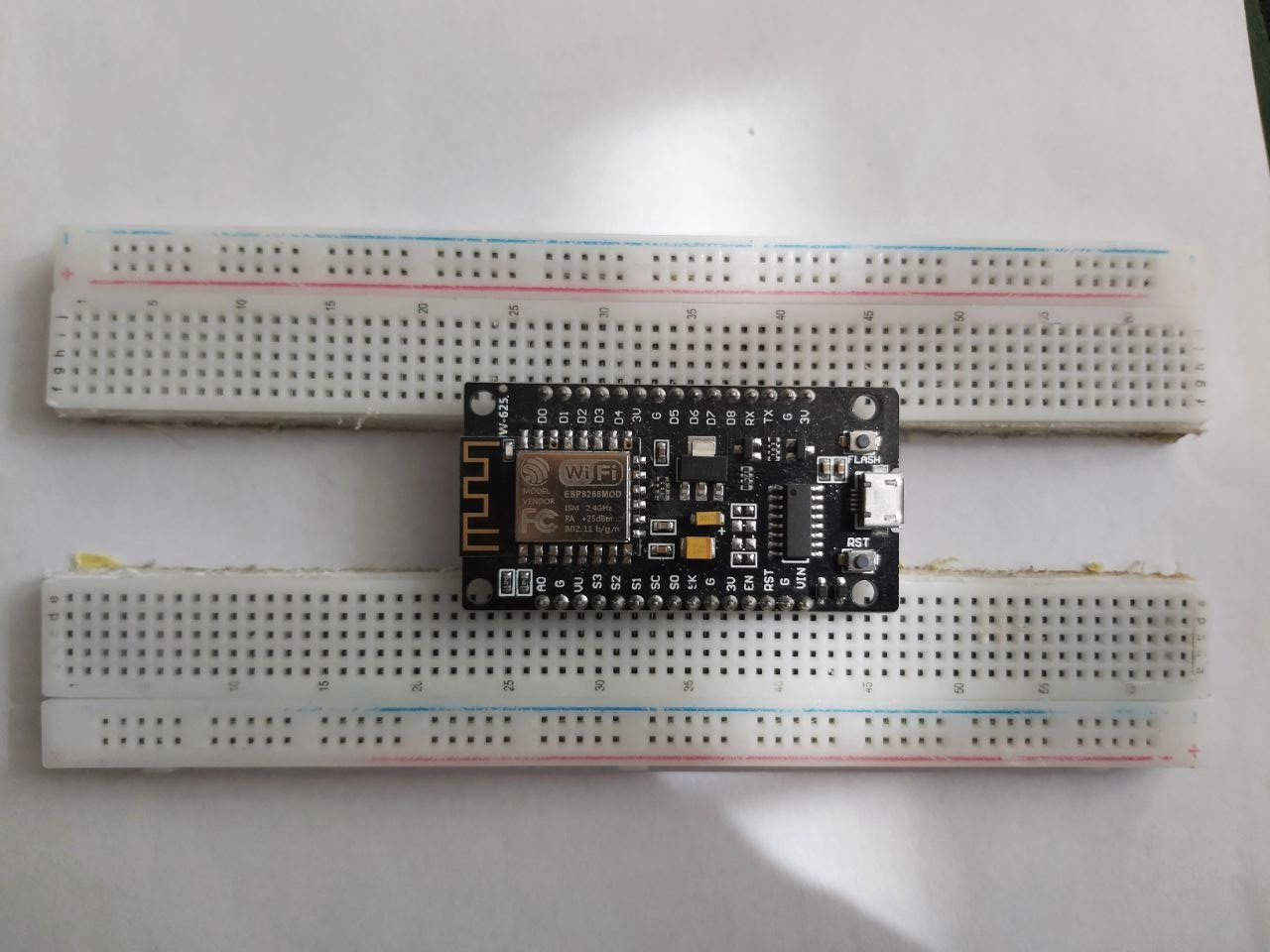
- Макетная плата MB-102 - немного поколдуем над макетной платой, а именно распилим ее так как наша ESP8266 немного не помещается.

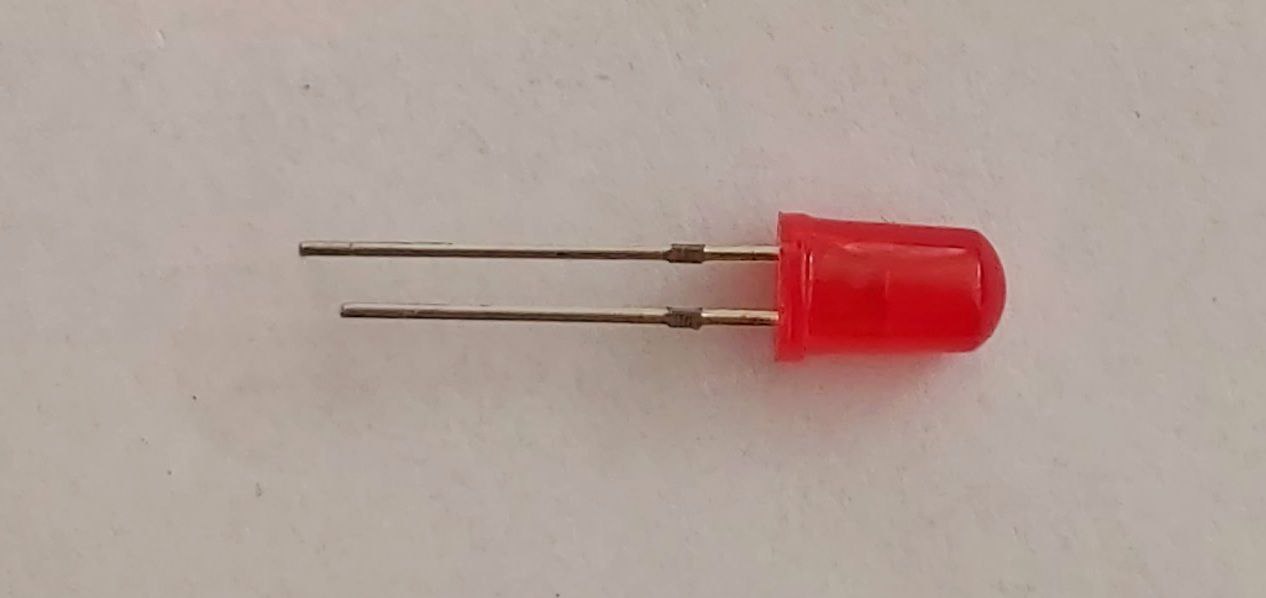
- Светодиод, диаметр: 5 мм, напряжение питания: 2 - 2,8в.

- Резистор 220 Ом.

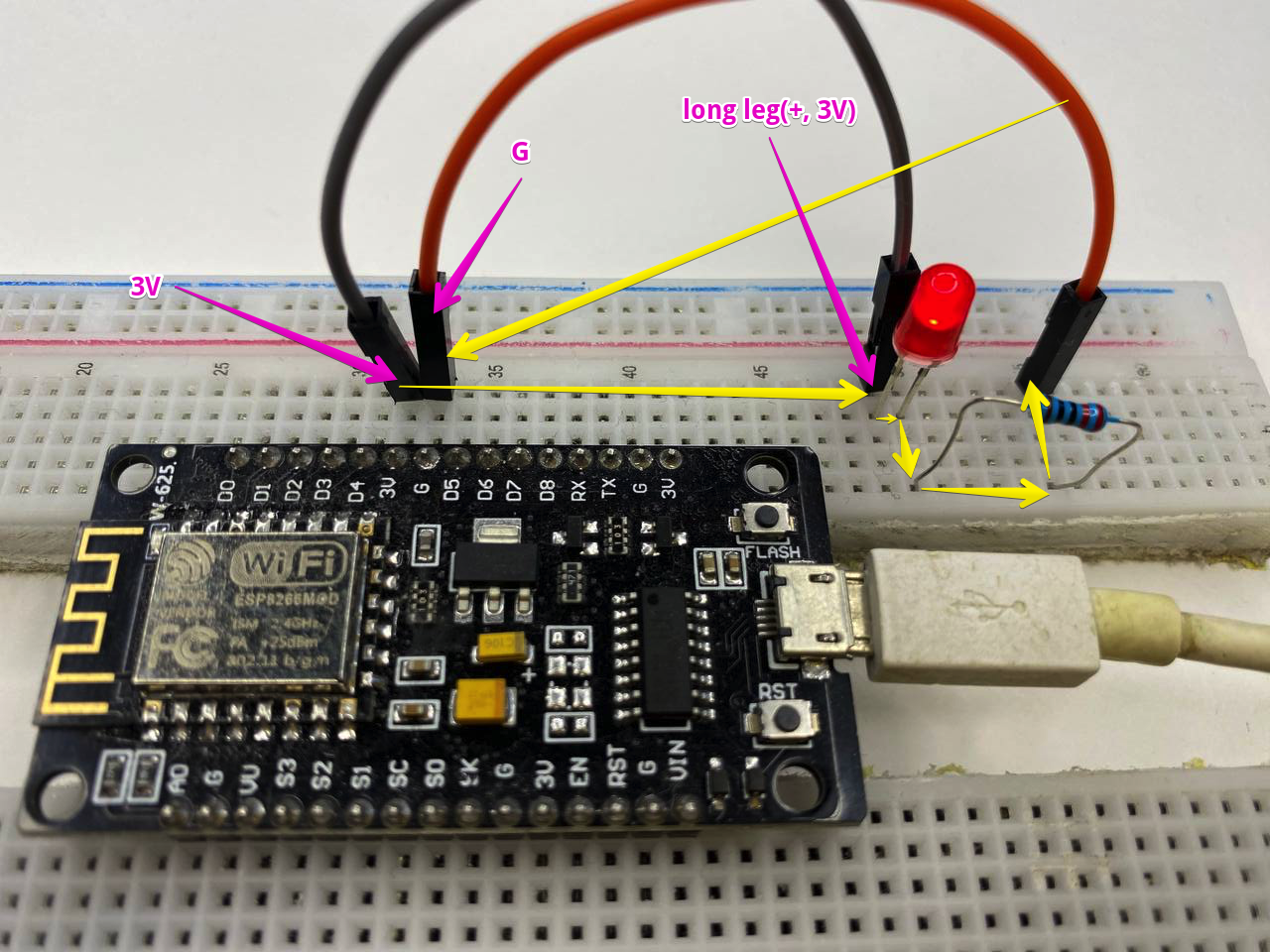
5. Подключение и проверка работоспособности светодиода
Монтажа ESP8266 на макетной плате:


6. Смена адреса ноги светодиода
Для управления внешним светодиодом меняем подключение плюса светодиода с ноги ESP8266 3v на ногу D0. И также обновим sketch, в котором поменяем константы в исходном коде ниже, где первым параметром функции pinMode вместо LED_BUILTIN устанавливаем адрес D0.
Также редактируем цикл loop, где в обоих функциях digitalWrite меняем имя первого параметра LED_BUILTIN на D0
Первоначальный код:
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED_BUILTIN, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED_BUILTIN, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(LED_BUILTIN, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}Преобразованный код:
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(D0, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(D0, HIGH); // turn the LED on (HIGH is the voltage level)
delay(1000); // wait for a second
digitalWrite(D0, LOW); // turn the LED off by making the voltage LOW
delay(1000); // wait for a second
}нажимаем upload

Если светодиод не заморгал, то, возможно, он сгорел, и мы можем проверить работоспособность данного sketch используя мультиметр.
7. Вывод информации в Монитор порта
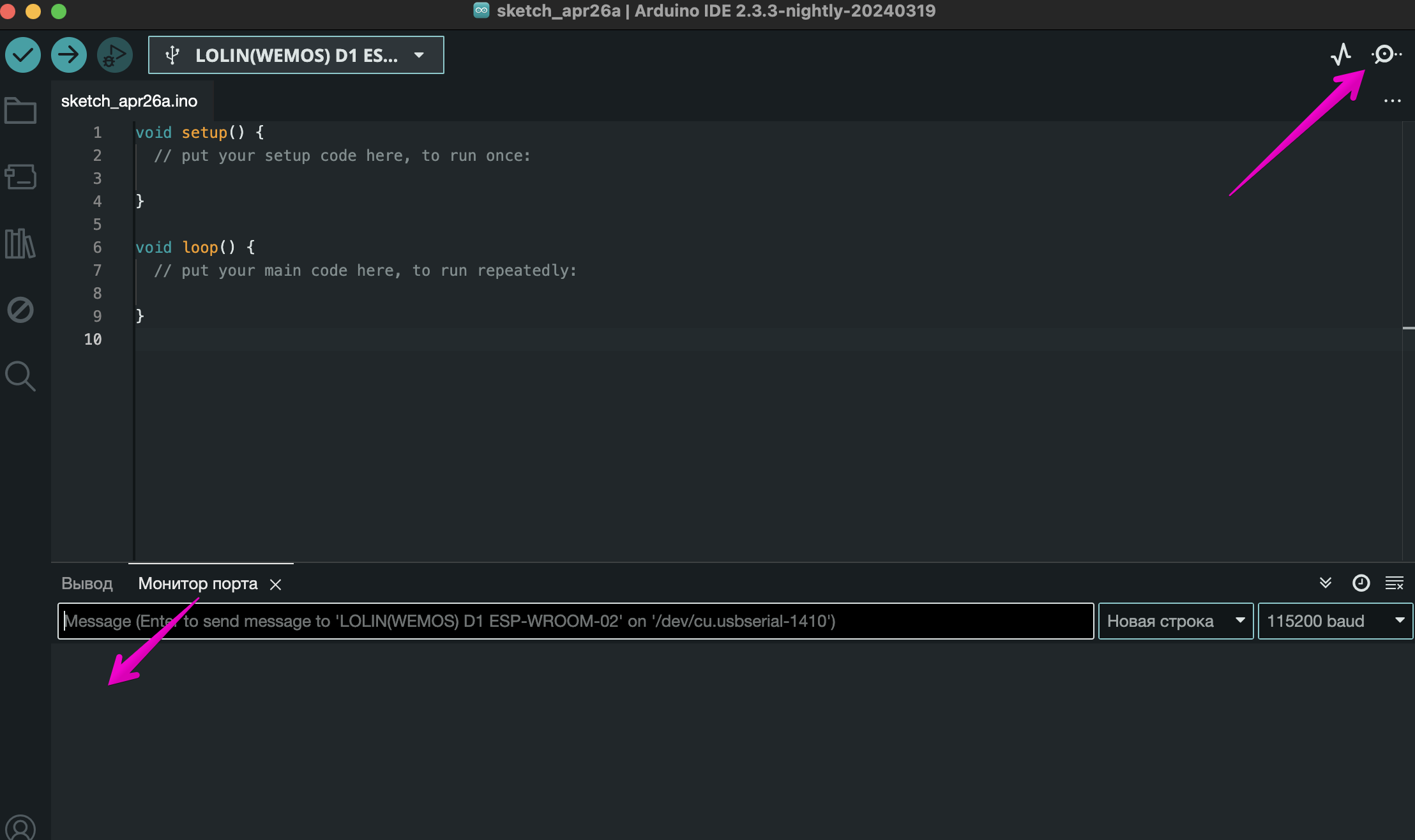
Перед началом работы со следующим блоком, давайте научимся отправлять и читать информацию в мониторе порта. Монитор порта — это встроенная консоль, которая есть в Arduino IDE. В правом верхнем углу можно увидеть кнопку с лупой, она и открывает нам монитор порта.

setup методом begin, где в скобках укажем скорость связи с Arduino (115200), чтобы он открылся при запуске:
void setup() {
Serial.begin(115200);
}Чтобы отправить информацию в порт, например, "Hello, world", давайте применим метод println(), и будем выводить данную фразу в консоль с периодичностью 1 секунда с помощью следующего кода:
void setup() {
Serial.begin(115200);
}
void loop() {
Serial.println("Hello World!");
delay(1000);
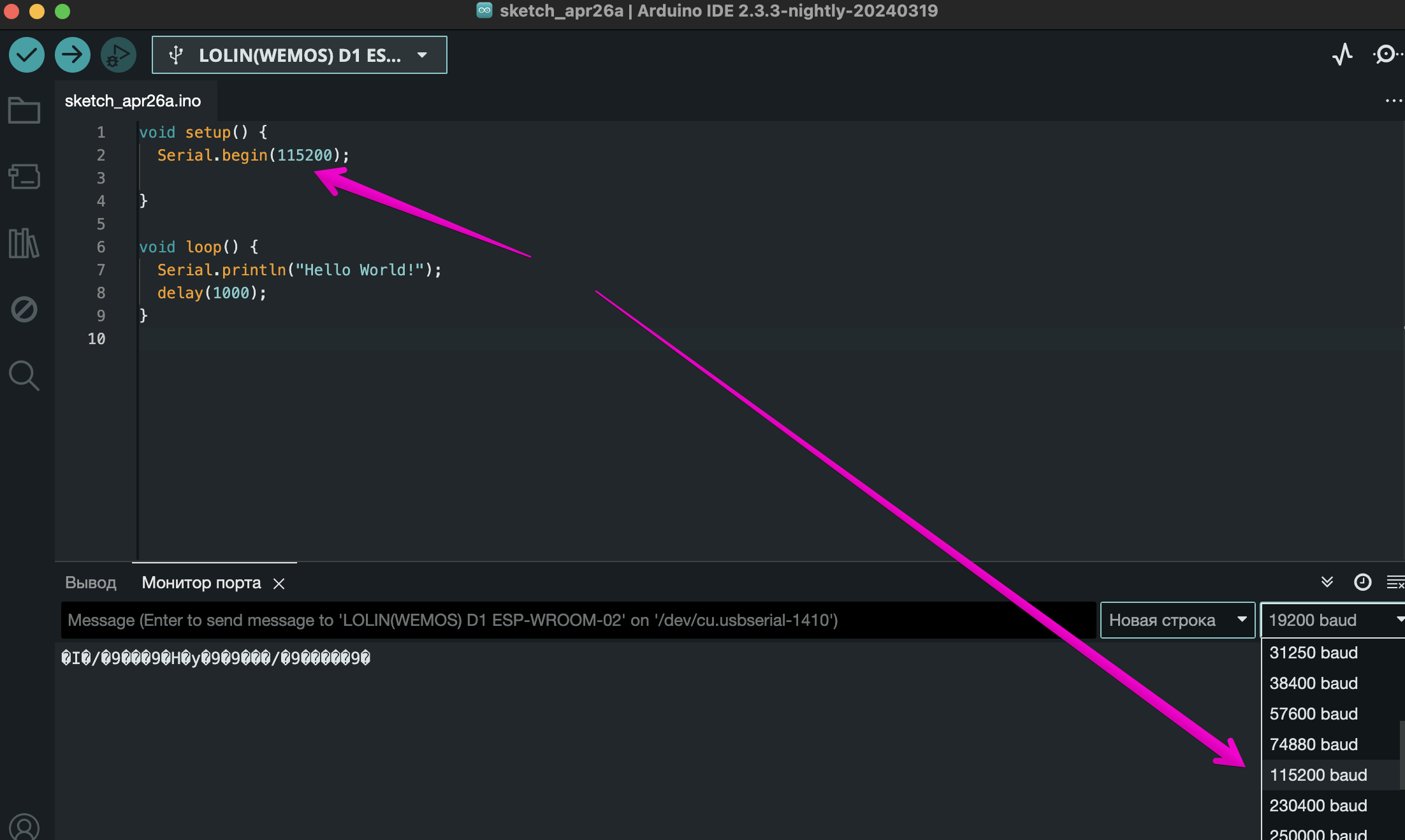
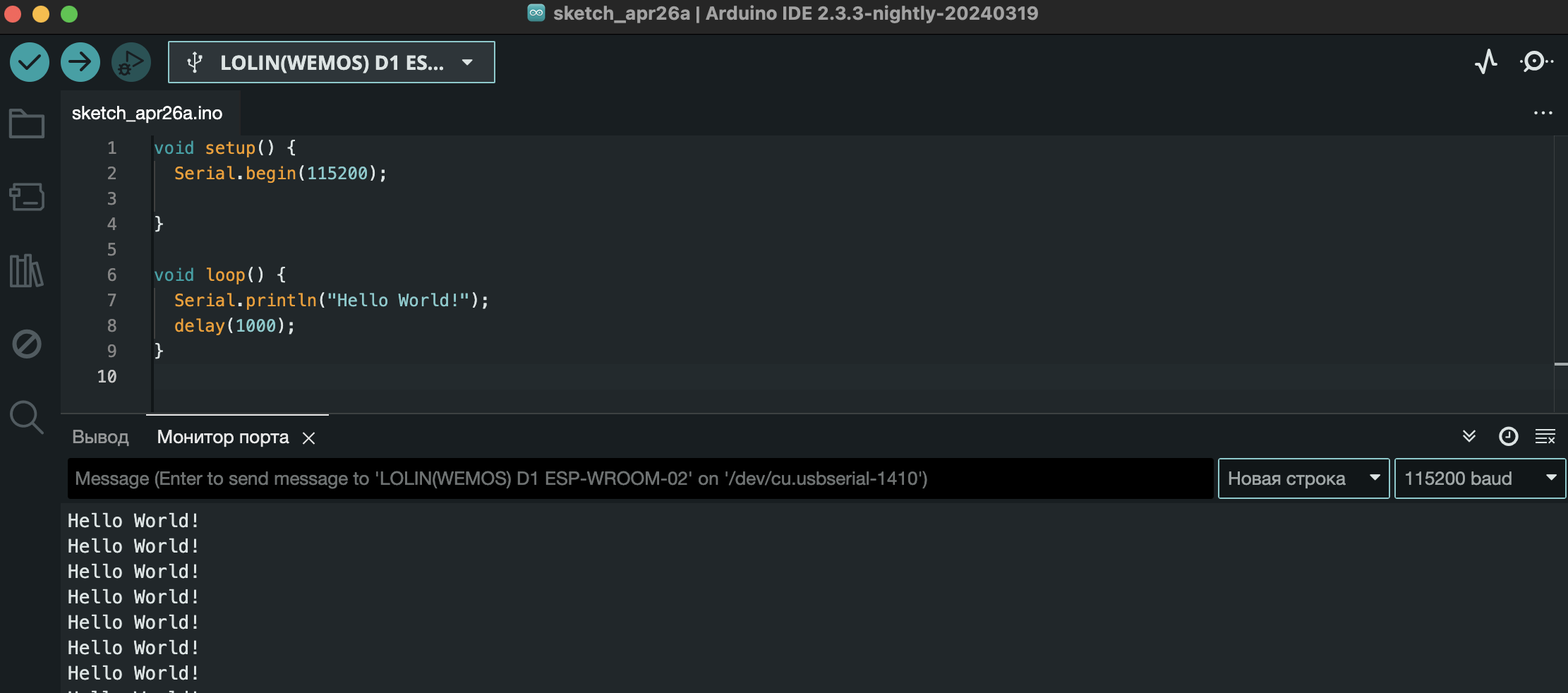
}Но, это еще не все, после того как загрузили скетч, открываем порт и выбираем скорость, которую мы указали в методе begin:


8. Подключение к сети WI-FI
Основной фишкой микроконтроллера ESP8266 является возможность подключатся и передавать данные в сети Wi-Fi. Давайте пройдем инструкцию по подключению модуля к сети Wi-Fi. Для этого нам понадобится готовый скетч, где потребуется ввести название сети (ssid), к которой нужно подключиться, и пароль к ней. Для работы в сети Wi-Fi надо использовать встроенную библиотеку ESP8266WiFi.h
#include "ESP8266WiFi.h"
// WiFi parameters to be configured
const char* ssid = "xxxx"; // введите имя сети
const char* password = "xxxx"; // введите пароль
void setup(void)
{
Serial.begin(115200);
// Connect to WiFi
WiFi.begin(ssid, password);
}
void loop() {
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print("try to connect WiFi: ");
Serial.println(ssid);
}
Serial.print("WiFi connected to ssid: ");Serial.println(ssid);
// Print the IP address
// Serial.println(WiFi.localIP());
Serial.print("уровень сигнала WiFi: ");Serial.print(WiFi.RSSI());Serial.print(" dBm");
if (WiFi.RSSI()*-1 <= 60){
Serial.println(" (отличный уровень сигнала)");}
else if (WiFi.RSSI()*-1 > 60 && WiFi.RSSI()*-1 <= 70){
Serial.println(" (хороший уровень сигнала)");
}
else if (WiFi.RSSI()*-1 > 70 && WiFi.RSSI()*-1 <= 80){
Serial.println(" (средний уровень сигнала)");
}
else if (WiFi.RSSI()*-1 > 80 && WiFi.RSSI()*-1 <= 90){
Serial.println(" (плохой уровень сигнала)");
}
else if (WiFi.RSSI()*-1 > 90) {
Serial.println(" (очень слабый уровень сигнала)");
}
Serial.println("");
delay(5000);
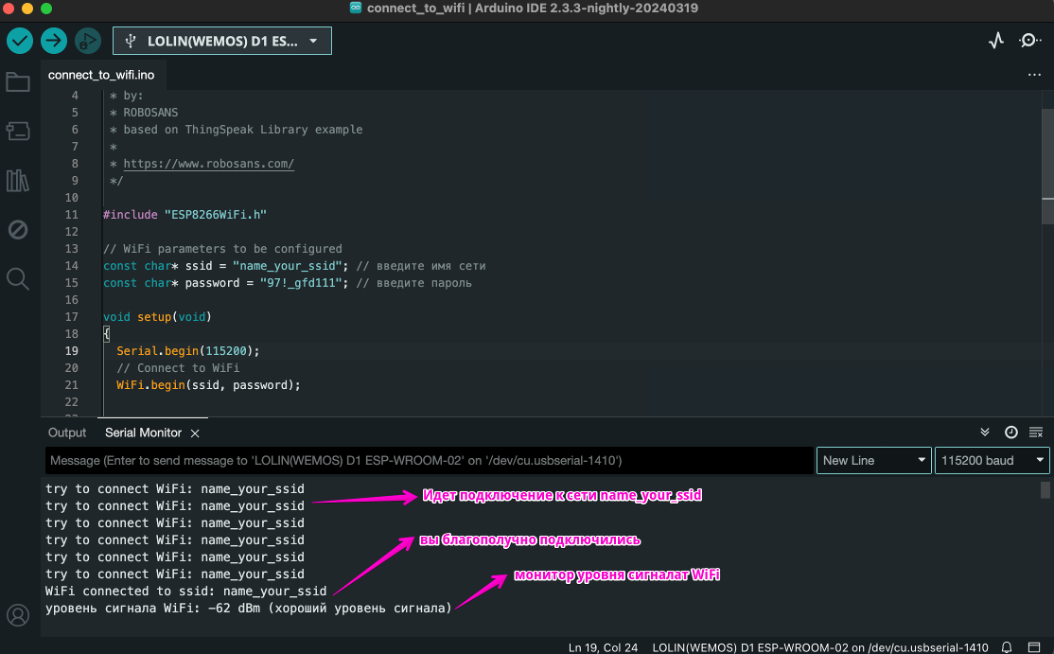
}При правильном вводе данных названия сети(ssid) и пароля у вас в консоли (монитор порта) появится примерно следующая информация:

- до -60 dBm - отличный уровень сигнала;
- от -60 dBm до -70 dBm - хороший уровень сигнала;
- от -70 dBm до -80 dBm - средний уровень сигнала;
- от -80 dBm до - 90 dBm - плохой уровень сигнала;
- свыше -90 dBm - очень слабый уровень сигнала;