Удаленное управление ESP8266
Данный алгоритм актуален на 25.04.2024, операционная система Mac OS.
Введение
Прежде чем мы углубимся в детали настройки и использования удаленного управления для ESP8266, давайте посмотрим короткий видеоролик, который демонстрирует конечный результат. Это позволит вам увидеть, что именно мы будем создавать, и как это работает в реальных условиях.
Описание
После просмотра видео у вас, возможно, возникло несколько вопросов. В этой статье мы подробно рассмотрим, как создать и настроить удаленное управление для ESP8266, используя платформу VizIoT. Мы пройдем все шаги, начиная с необходимых компонентов и заканчивая финальными настройками и тестированием.
Как программировать модуль ESP8266 для управления встроенным на плате светодиодом, как подключить датчик BME280, а также подключение микроконтроллера к сети Wi-Fi, мы проходили в предыдущих блоках:
В этой статье, не потратив и 20 минут, мы научимся удаленно управлять светодиодом, но не ограничимся только этим, а подключим и будем управлять электроприбором с удаленного сервера, нажимая кнопку на экране компьютера или телефона. Т.е. в итоге мы построим физический прототип управления различными устройствами в доме, на даче либо на предприятии, используя подключение к удаленному серверу.
1. Регистрация на сайте VizIoT
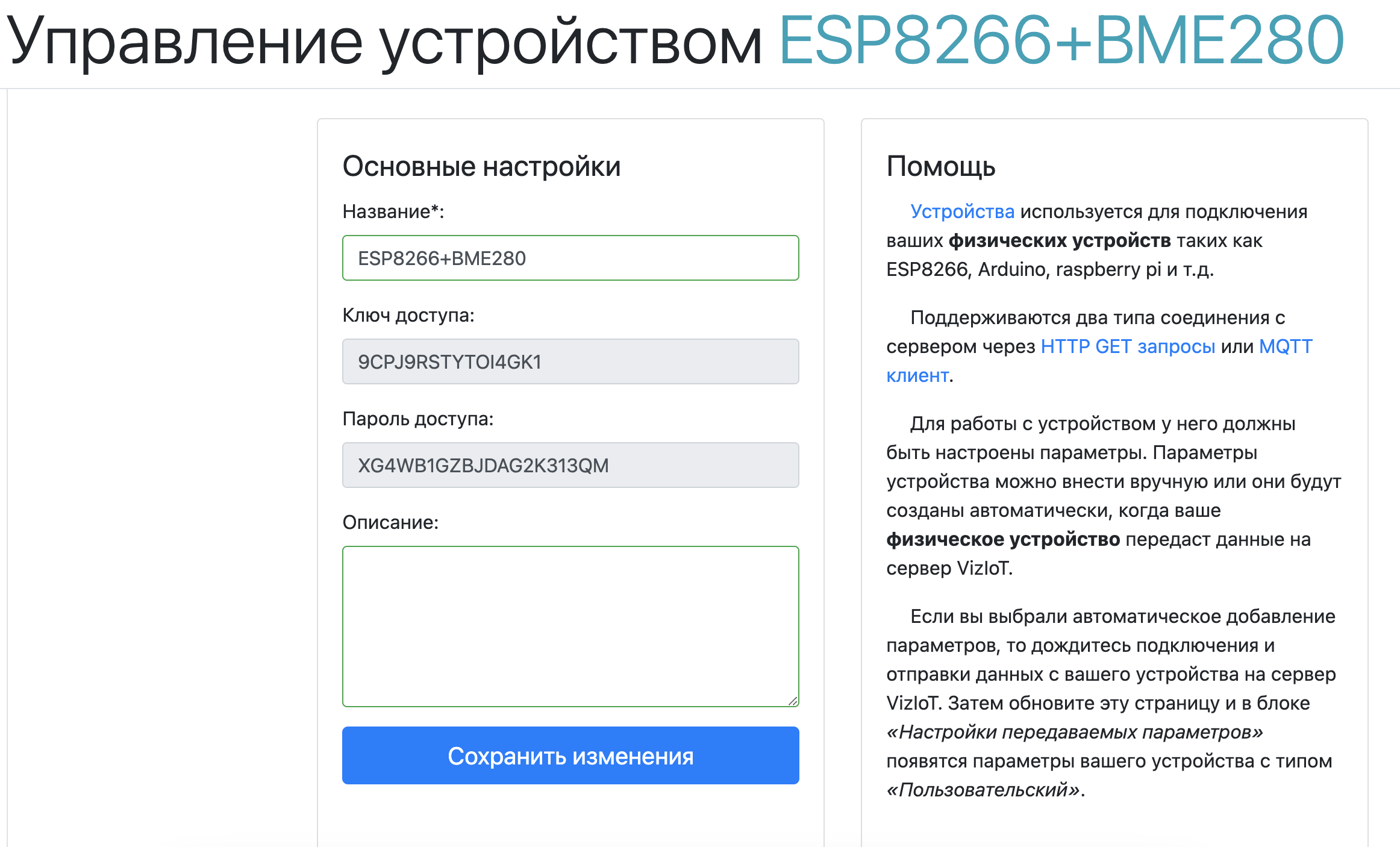
1.2 На вкладке «устройства» создаем новое устройство с названием ESP8266+BME280 (название опциональное), после чего получаем ключ доступа и пароль к этому устройству.

1.3 Полученные данные (ключ и пароль) будем использовать в следующем скетче (стандартный пример управления светодиодом ESP8266), который можно скопировать и вставить в Arduino IDE:
#include <ESP8266WiFi.h>
#include <VizIoTMqttClient.h>
#include <ArduinoJson.h>
#include <Ticker.h>
//ssid и пароль доступа для подключения к WI-FI
const char* WIFI_SSID = "your_wifi_ssid";
const char* WIFI_PASSWORD = "your_wifi_password";
//Ключ и пароль доступа устройства
const char* VIZIOT_DEVICE_KEY = "your_16_char_device_key";
const char* VIZIOT_DEVICE_PASS = "your_20_char_device_pass";
//Создание MQTT клиента
VizIoTMqttClient mqttClient(VIZIOT_DEVICE_KEY, VIZIOT_DEVICE_PASS);
//Адрес ноги со светодиодом
#define LED_ESP D4
// Статус светодиода
bool ledState = false;
// Таймер для отправки данных MQTT-брокеру VizIoT
Ticker sender;
bool isSendDataToServer = false;
void SendDataToServer() {
isSendDataToServer = true;
}
#define INTERVAL_SEND_DATA 300 // Отправляйте данные каждые 5 минут (5*60=300)
// Функция отправки данных MQTT-брокеру VizIoT
void sendPacketToVizIoT() {
DynamicJsonDocument doc(256);
JsonObject obj = doc.to<JsonObject>();
obj["led"] = ledState ? 1 : 0;
obj["rssi"] = WiFi.RSSI();
String jsonStr;
serializeJson(doc, jsonStr);
if (mqttClient.publishJson(jsonStr.c_str())) {
Serial.println("Published JSON: " + jsonStr);
} else {
Serial.println("Failed to publish JSON");
}
}
// Функция для полученных параметров от MQTT-брокеру VizIoT
void onParameterReceived(const char* paramName, const char* value) {
Serial.print("Received parameter: ");
Serial.print(paramName);
Serial.print(" = ");
Serial.println(value);
if (strcmp(paramName, "led") == 0) {
bool newState = (strcmp(value, "1") == 0);
ledState = newState;
digitalWrite(LED_ESP, ledState ? LOW : HIGH); // Включить = LOW
Serial.print("LED state updated to: ");
Serial.println(ledState ? "ON" : "OFF");
sendPacketToVizIoT();
}
}
//Функция подключения к WI-FI
void setup_wifi() {
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to Wi-Fi...");
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("Connected to Wi-Fi");
}
void setup() {
//Включаем вывод информации в Serial Monitor
Serial.begin(115200);
//разрешаем управлять светодиодом
pinMode(LED_ESP, OUTPUT);
digitalWrite(LED_ESP, HIGH); // Светодиод выключен
//Подключаемся к WI-FI
setup_wifi();
// Запускаем mqtt клиент и указываем функцию обработки входных сообщений
mqttClient.begin();
mqttClient.setParameterCallback(onParameterReceived);
// Создаем событие отправки данных каждые INTERVAL_SEND_DATA сек
sender.attach(INTERVAL_SEND_DATA, SendDataToServer);
// Отправим данные, как только подключимся к брокеру
SendDataToServer();
}
void loop() {
// Проверяем подключениек WiFi
if (WiFi.status() != WL_CONNECTED) {
WiFi.reconnect();
delay(1000);
return;
}
// Обработка входящих сообщений и поддержания активного соединения с MQTT-брокером.
mqttClient.poll();
if (!mqttClient.isConnected()) {
mqttClient.reconnect();
}
// Отправка данных на сервер каждые 5 минут
if (isSendDataToServer) {
isSendDataToServer = false;
sendPacketToVizIoT();
}
delay(100);
}2. Установка библиотек в Arduino IDE
Для работы с модулем нужно установить 3 библиотеки:
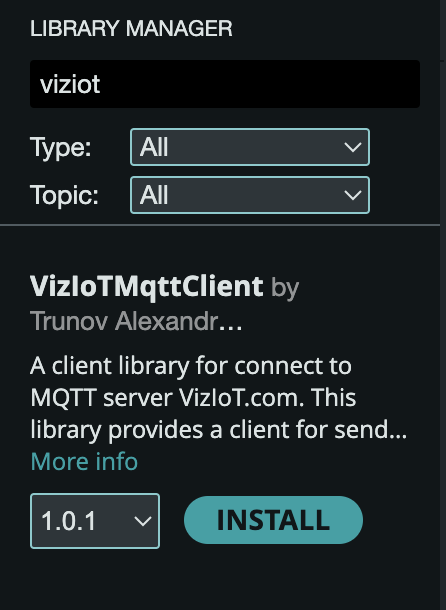
2.1 Варианты установки библиотеки VizIoTMqttClient в Arduino IDE: Проверяем, присутствует ли в каталоге Arduino IDE библиотека VizIoTMqttClient, набирая в поисковой строке VizIoTMqttClient:

ArduinoJson и для Ticker.
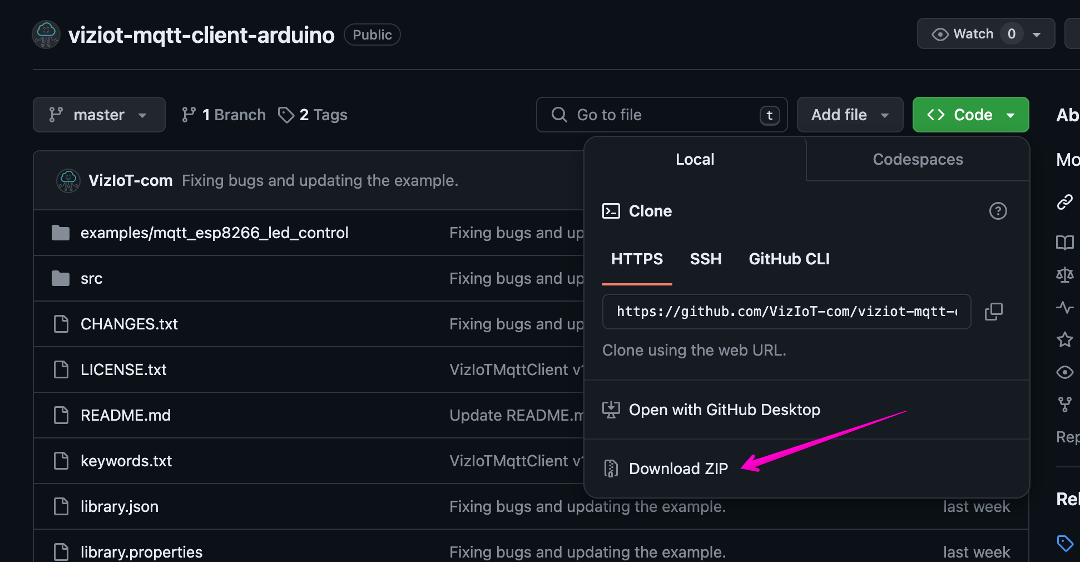
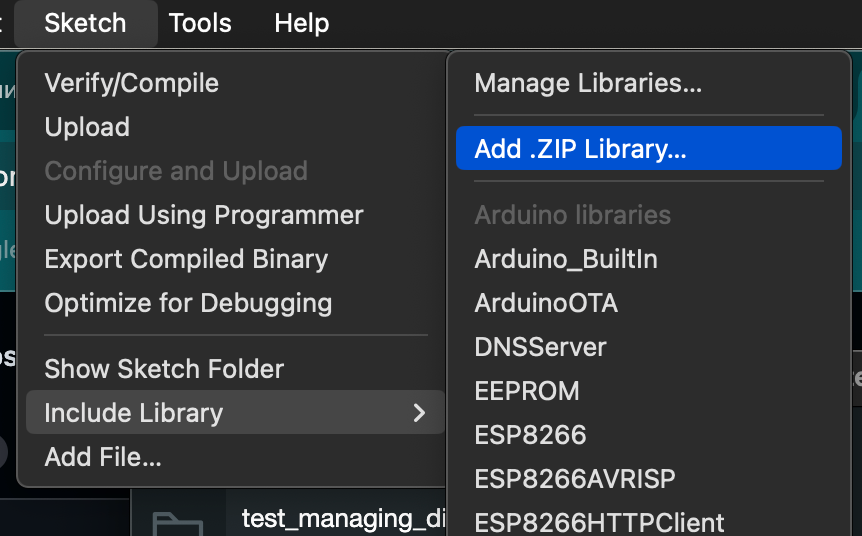
2.2 В случае отсутствия данной библиотеки в каталоге Arduino IDE, переходим по ссылке VizIoTMqttClient, в отрывшемся окне сайта github, открываем Code , где выбираем Download ZIP, который скачиваем в директорию скачанные либо в иную другую, к которой вы можете потом обратиться, зная путь.


3. Настройка панелей и виджетов
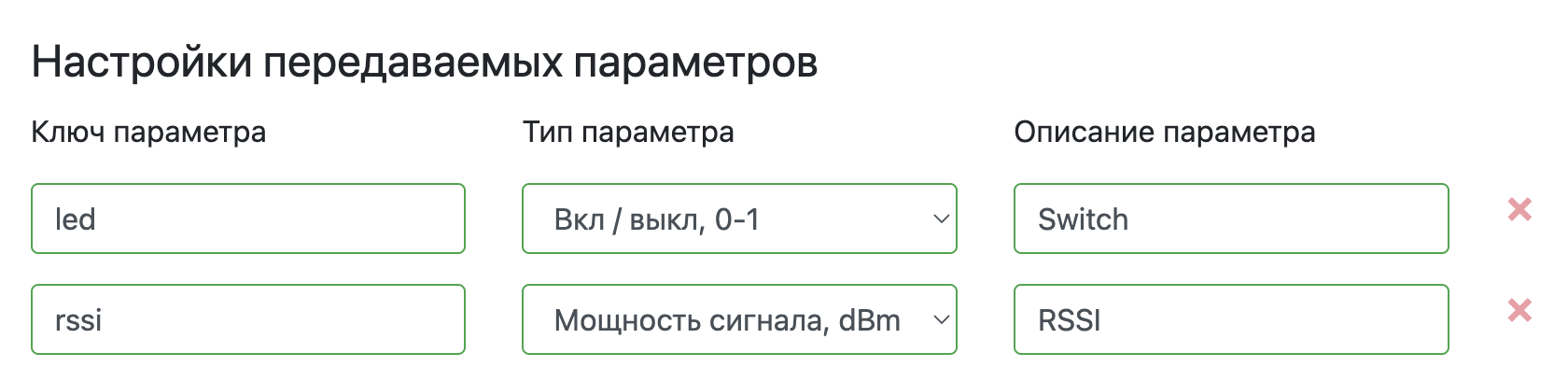
3.1 Скетч скачан, библиотеки установлены, теперь подключаем ESP8266 к компьютеру, заливаем код и заходим в настройки устройства (блок Настройки передаваемых параметров) т.е. продолжаем п. 1.2
Устанавливаем параметры, которые будут переданы на сервер:
- RSSI - ключ параметра для передачи данных уровня сигнала Wi-Fi, тип параметра: «Мощность сигнала, dBm».
- led - ключ параметра для передачи данных управления светодиодом, тип параметра: «Вкл/выкл, 0-1».
- В «Описание параметра» led можно вписать «Switch», эта надпись появится на виджете.

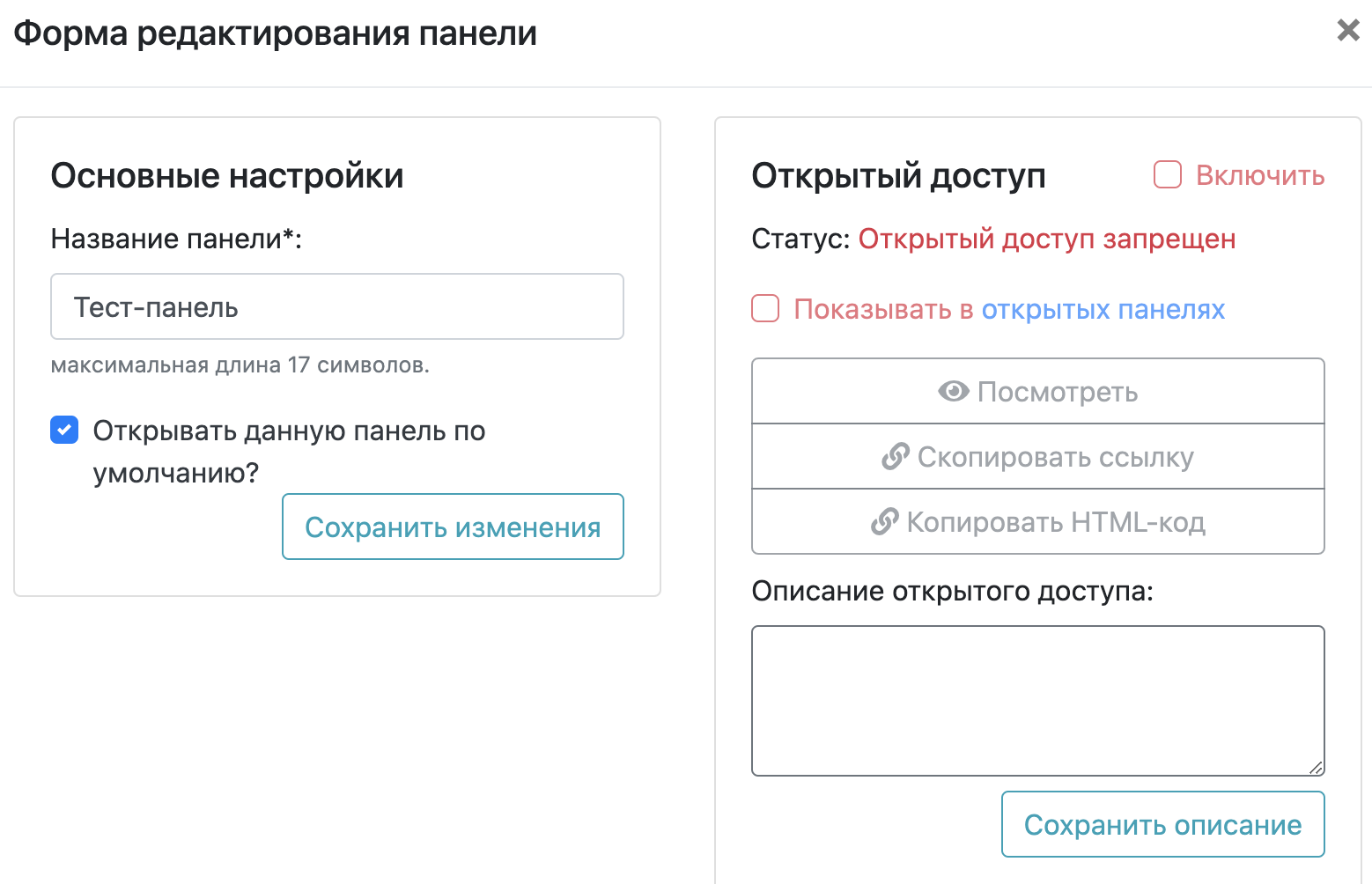
3.2 Сохранили, далее заходим в панели и создаем новую панель. Нажимаем Создать панель и называем ее, например, Тест-панель:

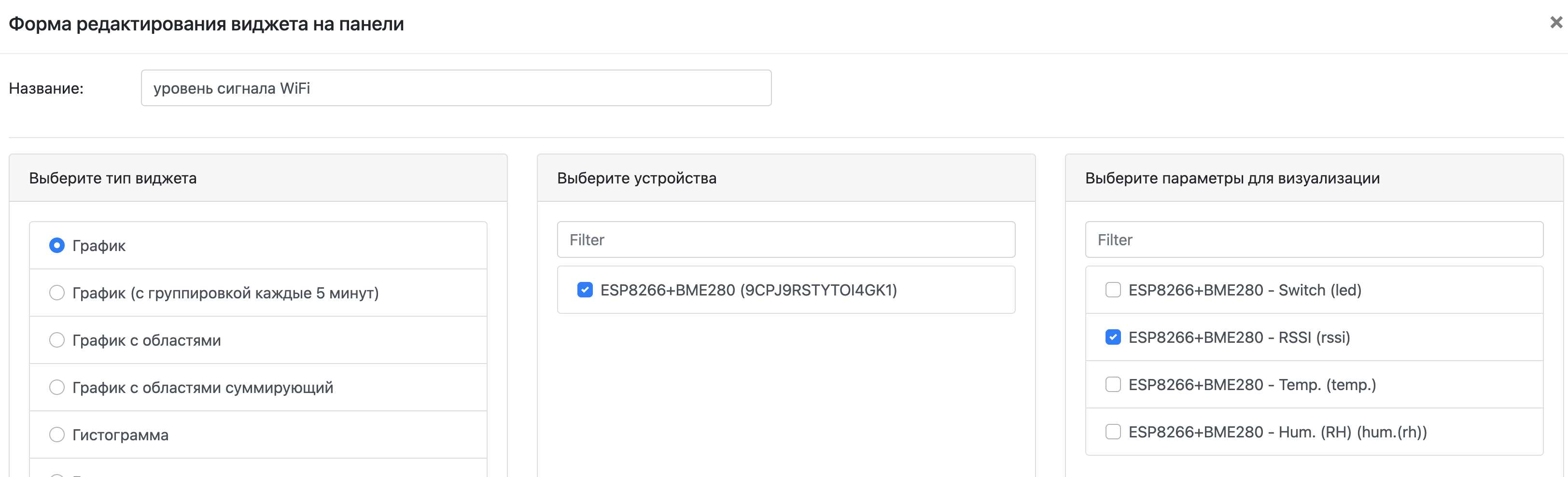
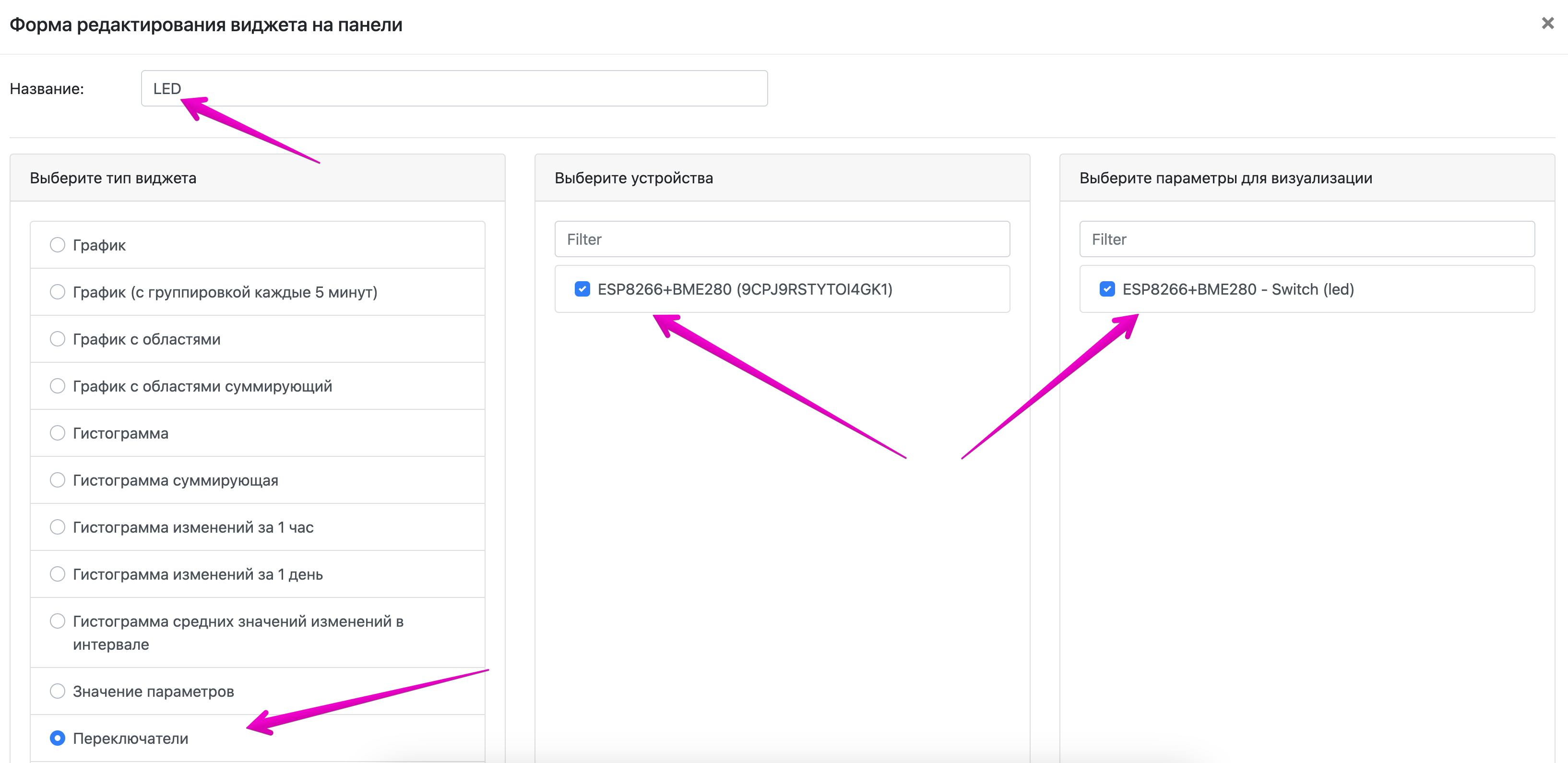
3.3 Создаем виджет для панели: вводим название, например уровень сигнала Wi-Fi, выбираем тип виджета График, далее выбираем устройство и параметры для визуализации, в данном случае rssi, нажимаем добавить виджет

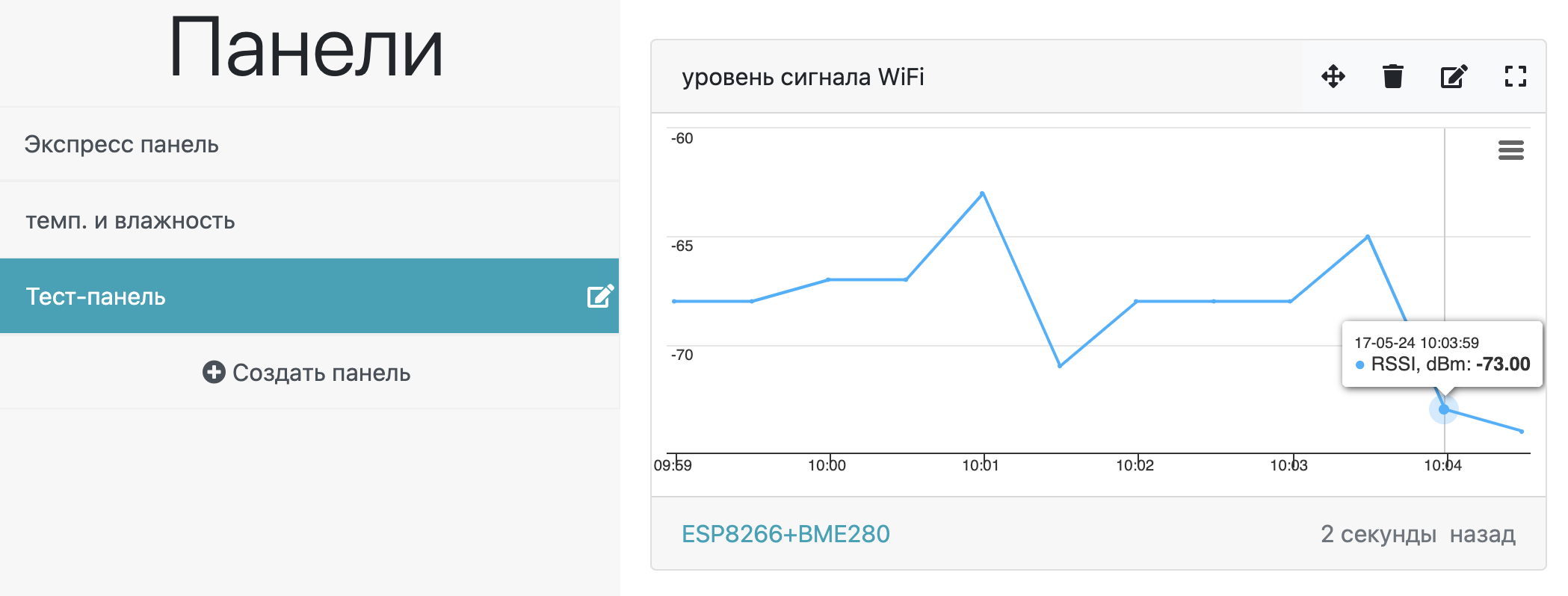
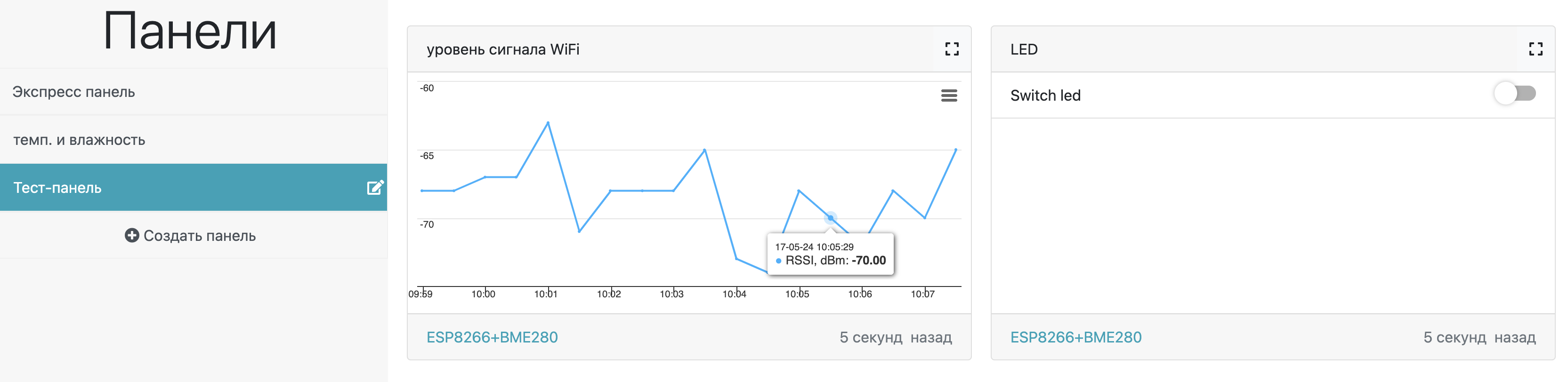
3.4 В итоге перед нами появляется виджет, на котором построен онлайн-график сигнала Wi-Fi

3.5 На этой же панели в правом нижнем углу нажимаем на + и создаем виджет управления светодиодом, устанавливаем название, выбираем параметры Переключатели, далее выбираем устройство и параметры для управления

3.6 После всего на экране появятся 2 виджета на Тест-панели:

4. Удалённое управления приборами
Прежде чем начать удаленно управлять приборами, предлагаю построить примитивную схему. Например, подключить внешний светодиод к пину D0, немножко поправив скетч, который использовали выше, чтобы заставить его моргать с помощью той же кнопки, что и в пункте 3.6
Для этого в константе define LED_ESP, меняем адрес ноги - вместо D4 устанавливаем D0.
А также в функции digitalWrite поменять значения HIGH и LOW для цифрового вход/выхода (pin), так как будем управлять внешним светодиодом:
#define LED_ESP D0
//.......
digitalWrite(LED_PIN, ledState ? HIGH : LOW); // Включить = HIGH
//.......
digitalWrite(LED_ESP, LOW); // Светодиод выключенИ устанавливаем скетч:
#include <ESP8266WiFi.h>
#include <VizIoTMqttClient.h>
#include <ArduinoJson.h>
#include <Ticker.h>
//ssid и пароль доступа для подключения к WI-FI
const char* WIFI_SSID = "your_wifi_ssid";
const char* WIFI_PASSWORD = "your_wifi_password";
//Ключ и пароль доступа устройства
const char* VIZIOT_DEVICE_KEY = "your_16_char_device_key";
const char* VIZIOT_DEVICE_PASS = "your_20_char_device_pass";
//Создание MQTT клиента
VizIoTMqttClient mqttClient(VIZIOT_DEVICE_KEY, VIZIOT_DEVICE_PASS);
//Адрес ноги со светодиодом
#define LED_ESP D0
// Статус светодиода
bool ledState = false;
// Таймер для отправки данных MQTT-брокеру VizIoT
Ticker sender;
bool isSendDataToServer = false;
void SendDataToServer() {
isSendDataToServer = true;
}
#define INTERVAL_SEND_DATA 300 // Отправляйте данные каждые 5 минут (5*60=300)
// Функция отправки данных MQTT-брокеру VizIoT
void sendPacketToVizIoT() {
DynamicJsonDocument doc(256);
JsonObject obj = doc.to<JsonObject>();
obj["led"] = ledState ? 1 : 0;
obj["rssi"] = WiFi.RSSI();
String jsonStr;
serializeJson(doc, jsonStr);
if (mqttClient.publishJson(jsonStr.c_str())) {
Serial.println("Published JSON: " + jsonStr);
} else {
Serial.println("Failed to publish JSON");
}
}
// Функция для полученных параметров от MQTT-брокеру VizIoT
void onParameterReceived(const char* paramName, const char* value) {
Serial.print("Received parameter: ");
Serial.print(paramName);
Serial.print(" = ");
Serial.println(value);
if (strcmp(paramName, "led") == 0) {
bool newState = (strcmp(value, "1") == 0);
ledState = newState;
digitalWrite(LED_PIN, ledState ? HIGH : LOW); // Включить = HIGH
Serial.print("LED state updated to: ");
Serial.println(ledState ? "ON" : "OFF");
sendPacketToVizIoT();
}
}
//Функция подключения к WI-FI
void setup_wifi() {
WiFi.begin(WIFI_SSID, WIFI_PASSWORD);
Serial.print("Connecting to Wi-Fi...");
while (WiFi.status() != WL_CONNECTED) {
delay(1000);
Serial.print(".");
}
Serial.println("Connected to Wi-Fi");
}
void setup() {
//Включаем вывод информации в Serial Monitor
Serial.begin(115200);
//разрешаем управлять светодиодом
pinMode(LED_ESP, OUTPUT);
digitalWrite(LED_ESP, LOW); // Светодиод выключен
//Подключаемся к WI-FI
setup_wifi();
// Запускаем mqtt клиент и указываем функцию обработки входных сообщений
mqttClient.begin();
mqttClient.setParameterCallback(onParameterReceived);
// Создаем событие отправки данных каждые INTERVAL_SEND_DATA сек
sender.attach(INTERVAL_SEND_DATA, SendDataToServer);
// Отправим данные, как только подключимся к брокеру
SendDataToServer();
}
void loop() {
// Проверяем подключениек WiFi
if (WiFi.status() != WL_CONNECTED) {
WiFi.reconnect();
delay(1000);
return;
}
// Обработка входящих сообщений и поддержания активного соединения с MQTT-брокером.
mqttClient.poll();
if (!mqttClient.isConnected()) {
mqttClient.reconnect();
}
// Отправка данных на сервер каждые 5 минут
if (isSendDataToServer) {
isSendDataToServer = false;
sendPacketToVizIoT();
}
delay(100);
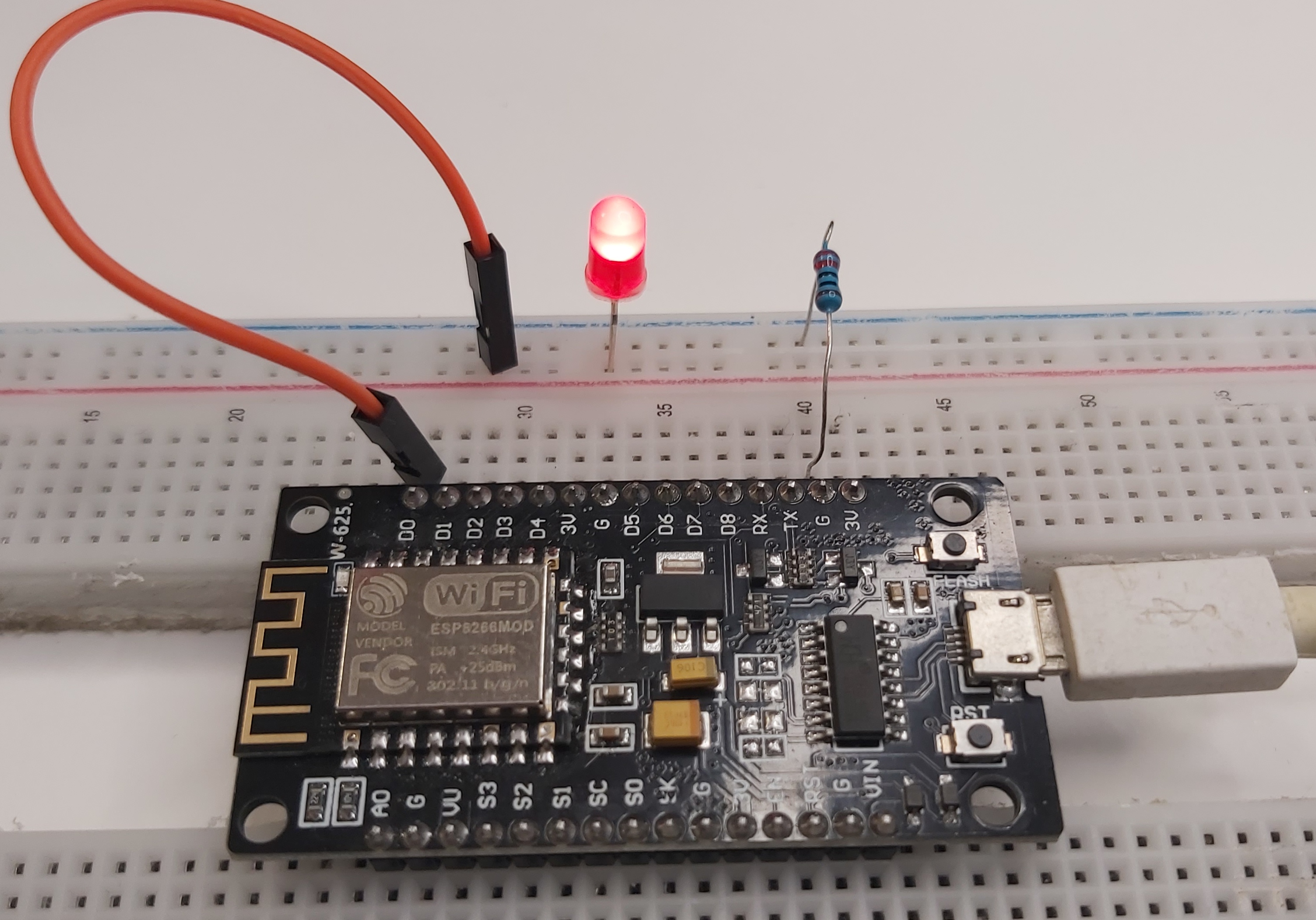
}Примерный вид прототипа управления внешним потребителем будет выглядеть как на фото, в качестве потребителя будет светодиод. Еще раз напоминаю, что внешнему светодиоду нужен токопонижающий (нагрузочный) резистор.

Управлять работой светодиода, как говорилось выше, будем кнопкой, подавая сигнал с сервера, а получать сигнал будет микроконтроллер через канал Wi-Fi, к которому он подключен. Смотрим процесс в действии:
Управление полезной нагрузкой
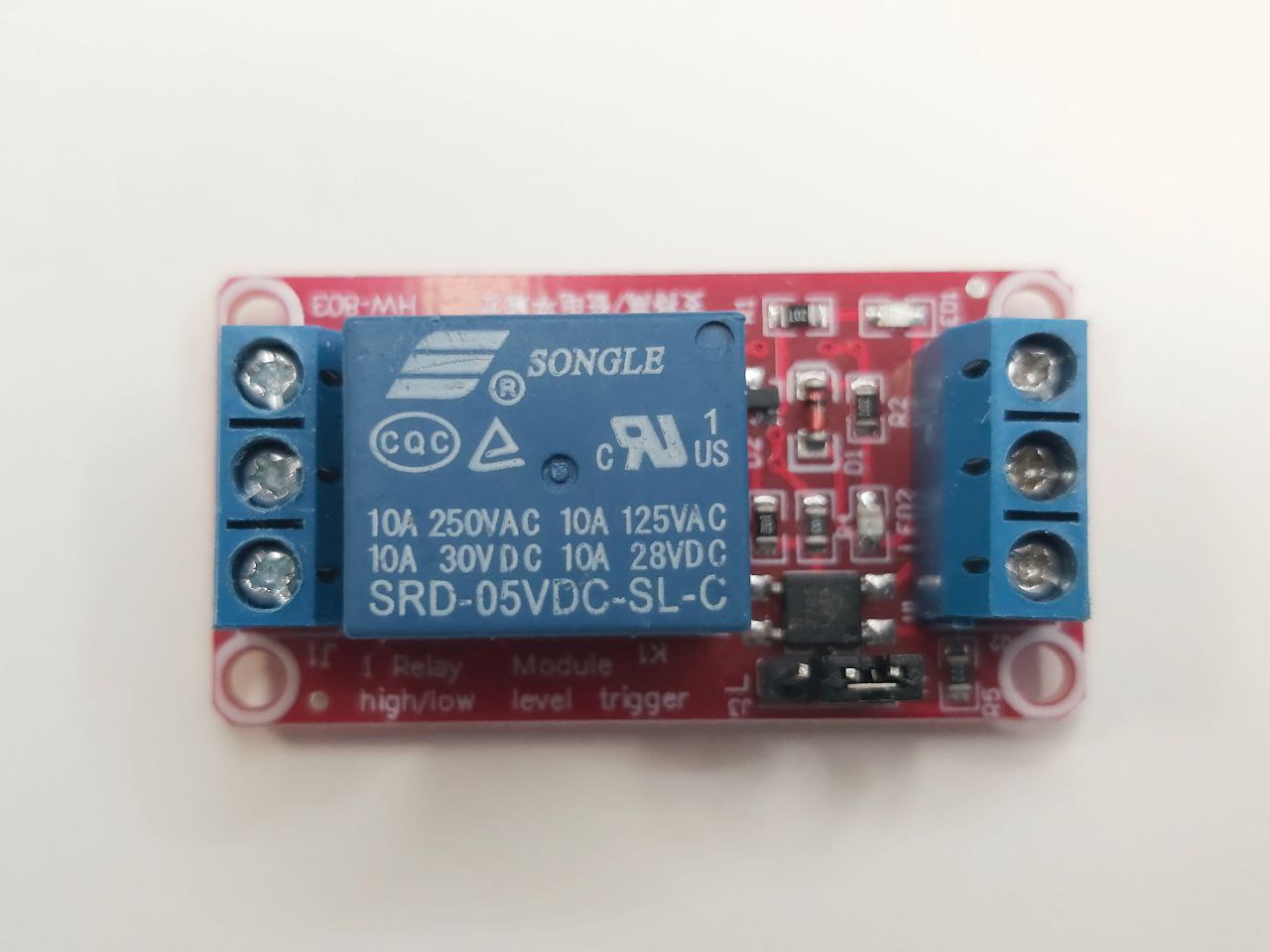
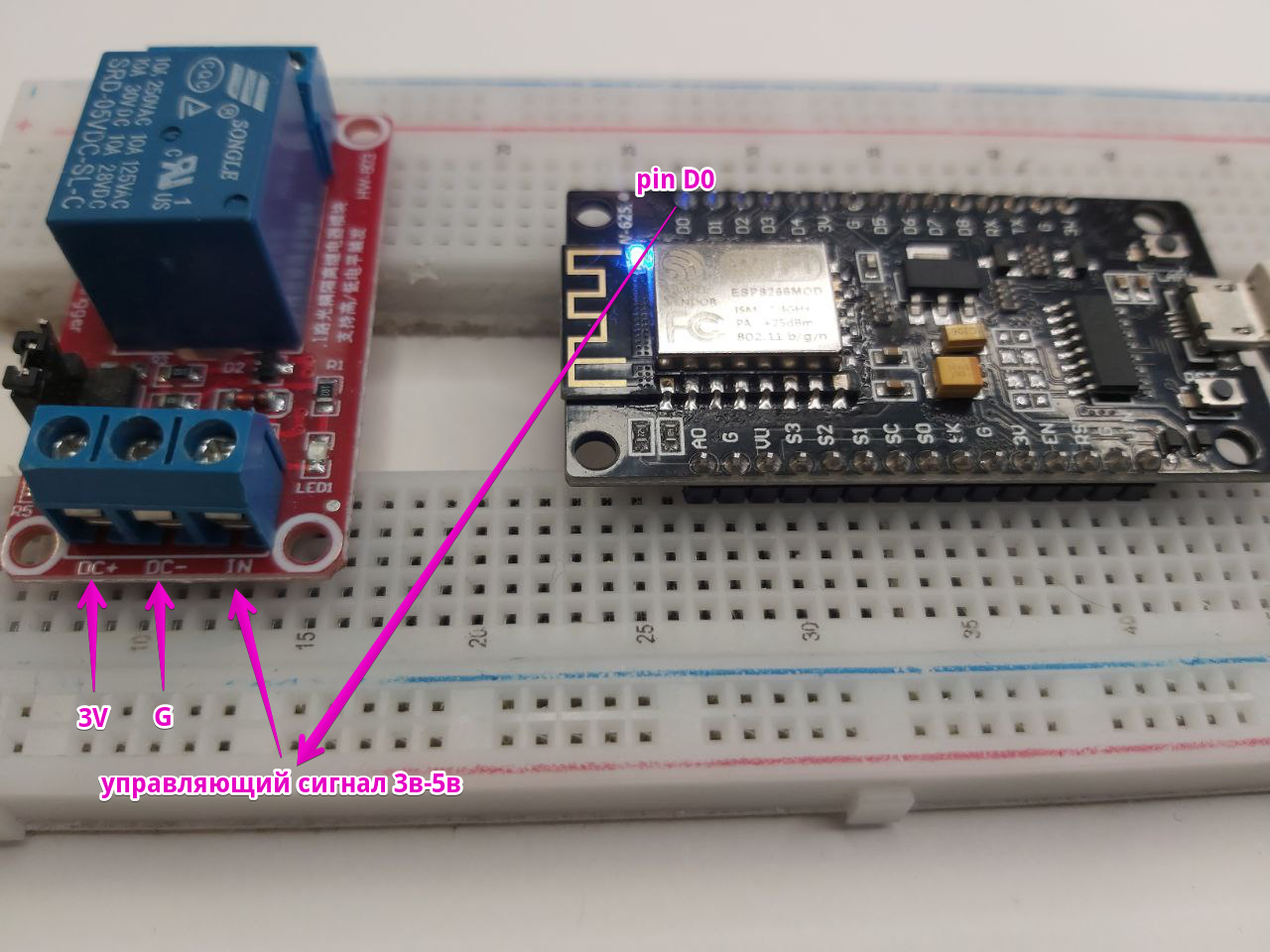
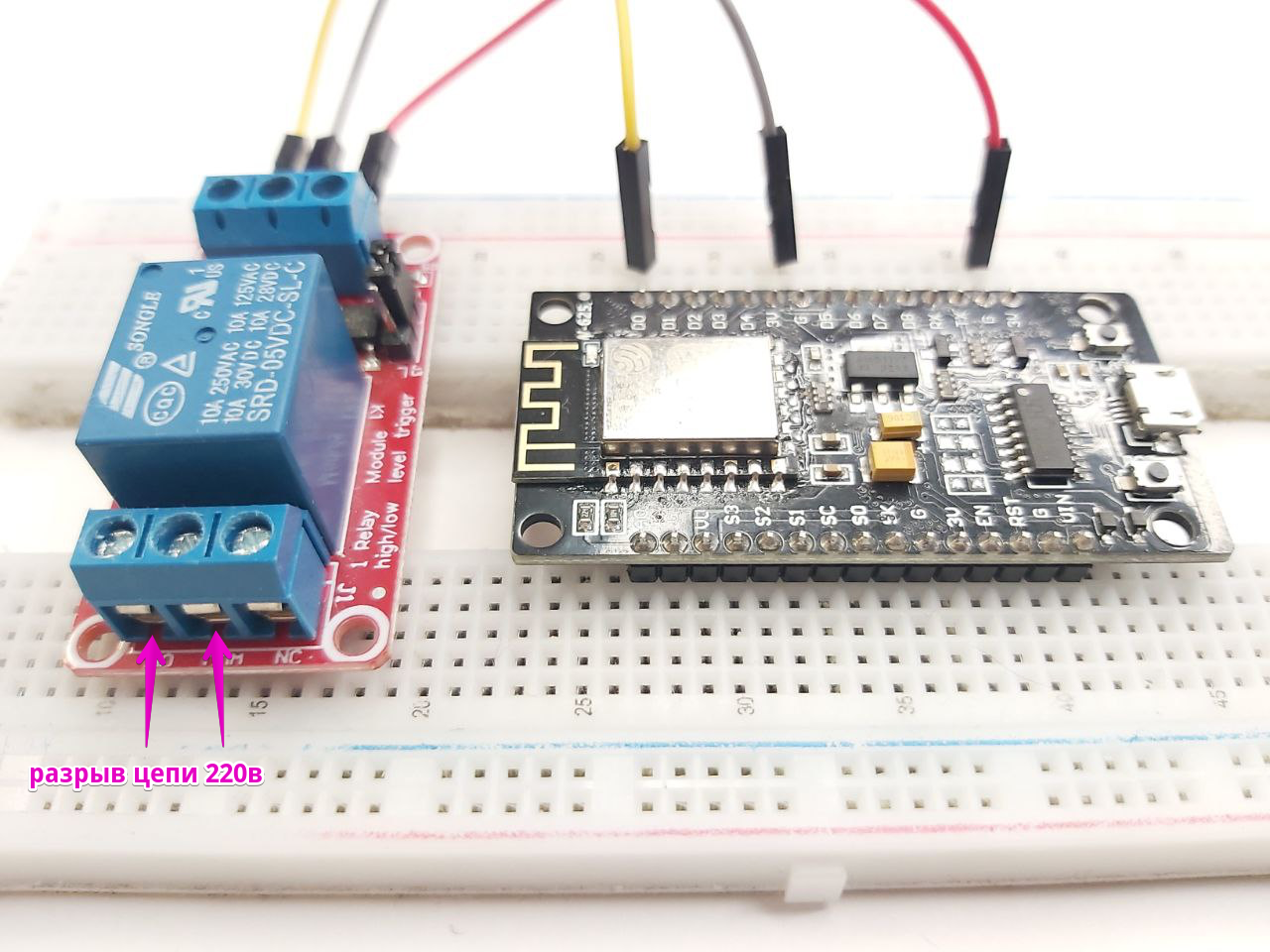
Для управления полезной нагрузкой с переменным током, нам понадобится электромеханическое реле, которым будем управлять используя микроконтроллер ESP8266. Рассмотрим схему подключения на базе реле SRD-05VDC-SL-C

- разъем DC+ на реле подключаем к pin 3V микроконтроллера
- разъем DC- на реле подключаем к pin G микроконтроллера
- разъем IN на реле подключаем к pin D0 микроконтроллера


Заливаем скетч в модуль ESP8266, открываем панель с виджетами и с помощью, уже известного нам переключателя, подаем управляющий сигнал 3V на pin D0, который заставит замкнуться разорванную цепь 220 В и включит лампу.
Как это происходит мы видели на видео в начале статьи.
Заключение
Теперь, когда вы ознакомились с основами, вы готовы приступить к созданию собственного проекта удаленного управления ESP8266. Если у вас возникнут вопросы или трудности, обратитесь к нашему руководству или свяжитесь с поддержкой VizIot.